Redis 的五种基本数据类型【List】
本文共 456 字,大约阅读时间需要 1 分钟。
流量如水,文章就是一个瓶子,标题是瓶口,内容是瓶身。 瓶子装水有多快依赖瓶口大小,瓶子装水有多少依赖瓶身大小。
Redis 的五种基本数据类型【List】
List 类型
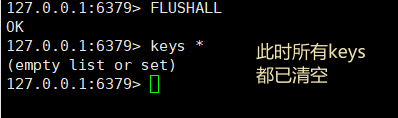
1. flushall 指令
清空redis中所有 k/v 值

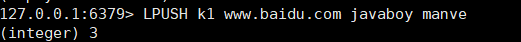
2. Lpush 指令
Ipush 表示将 value 的值从左到右一次插入表头位置。(有点类似于入栈操作,后进先出)

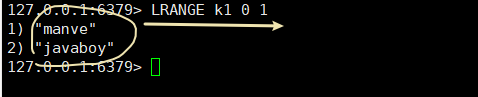
3. Lrange 指令
返回列表指定区间内的元素【-1 代表列表最后一个】

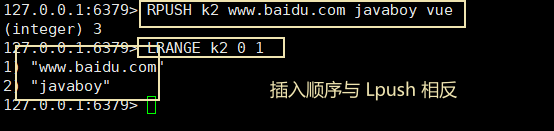
4. rpush 指令
这个和 Lpush 功能基本类似,不同的是 rpush 是从右往左依次插入表头位置。(先进先出)

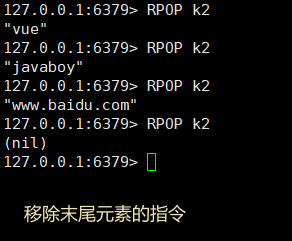
5. rpop 指令
移除并返回列表的尾元素。

6. Lpop 指令
移除并返回列表的头元素。

7. Lindex 指令
返回列表中,下标为 index 的元素。

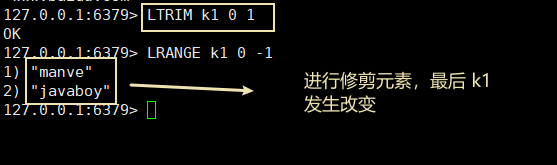
8. Ltrim 指令
Ltrim 可以对一个列表进行修剪操作。

9. bLpop 指令
阻塞式的弹出,相当于 Lpop 的堵塞版【中途如果超过自己设定的堵塞时间,那么它就会自己结束堵塞状态】


转载地址:http://zpqwi.baihongyu.com/
你可能感兴趣的文章
鼠标悬停显示下划线(带小特效)------Sestid
查看>>
jQuery 实现input搜索框自动匹配------Sestid
查看>>
Js 实现回车键触发登录,并弹出需要输入信息------Sestid
查看>>
Js字符串和数组方法及使用------Sestid
查看>>
JavaScript常用算法(面试)------Sestid
查看>>
Js或者jQuery实现点击图片出现蒙层并将图片放大在蒙层上------Sestid
查看>>
Js,jQuery事件、效果大全------Sestid
查看>>
CSS块元素、内联元素、内联块元素详解------Sestid
查看>>
Js实现跟随鼠标移动的小球------Sestid
查看>>
HTML图像,链接,列表,表格等详细介绍------Sestid
查看>>
Js实现的俄罗斯方块小游戏------Sestid
查看>>
Js实现贪吃蛇小游戏------Sestid
查看>>
jQuery常用方法(持续更新)
查看>>
原生js实现自定义倒计时效果------Sestid
查看>>
原生js实现生成随机验证码=------Sestid
查看>>
js实现购物时选带属性的商品------Sestid
查看>>
点击出现对应界面(第二个界面可以选择显示内容)------Sestid
查看>>
Js实现炫酷仿抖罗盘时钟------Sestid
查看>>
vivo官网鼠标触碰图片拉长------Sestid
查看>>
canvas画布实现的集中效果
查看>>